Mục lục bài viết
SEO onpage là bước quan trọng không thể thiếu trong mọi dự án SEO. Nó giúp cải thiện trải nghiệm của người dùng và hỗ trợ Google bot hiểu rõ hơn về nội dung trên website. Để thực hiện SEO onpage hiệu quả, chúng tôi đã tổng hợp 30 checklist quan trọng sau nhiều năm làm việc trên 200 dự án. Các yếu tố này bao gồm cấu trúc website, sử dụng Https, tạo sitemap, viết nội dung tối ưu SEO, kiểm tra và cải thiện tốc độ tải trang, và nhiều yếu tố khác. Nếu bạn là một SEOer, hãy nắm rõ SEO onpage và sử dụng checklist này để bắt đầu cải thiện hiệu suất của website ngay hôm nay!
SEO onpage là gì?

SEO onpage là một phần quan trọng của chiến lược tối ưu hóa công cụ tìm kiếm (SEO) dành cho website. Nó liên quan đến việc tối ưu hóa nội dung và các yếu tố trên trang web để cải thiện hiệu suất của trang web trên các công cụ tìm kiếm như Google.
Các yếu tố quan trọng trong SEO onpage bao gồm:
- Từ khóa: Sử dụng từ khóa liên quan đến nội dung của bạn một cách chiến lược trong tiêu đề, mô tả, và nội dung trang web.
- Tiêu đề và Mô tả: Đảm bảo rằng tiêu đề trang (title) và mô tả (meta description) của bạn thúc đẩy người dùng nhấp vào kết quả của bạn trên trang kết quả tìm kiếm.
- URLs tối ưu hóa: Sử dụng URLs thân thiện với người dùng và chứa từ khóa mục tiêu.
- Nội dung chất lượng: Cung cấp nội dung hữu ích, chất lượng, và liên quan đến từ khóa mục tiêu. Sắp xếp nội dung thành các đoạn và tiêu đề dễ đọc.
- Hình ảnh và đa phương tiện: Tối ưu hóa hình ảnh và phương tiện truyền thông để làm cho trang tải nhanh hơn.
- Liên kết nội bộ: Xây dựng liên kết nội bộ giữa các trang của bạn để cải thiện sự điều hướng và trải nghiệm của người dùng.
- Thời gian tải trang: Đảm bảo rằng trang web của bạn tải nhanh, vì tốc độ tải trang ảnh hưởng đến trải nghiệm người dùng và xếp hạng trên công cụ tìm kiếm.
- Responsive Design: Đảm bảo trang web của bạn được thiết kế phản hồi (responsive) để hiển thị tốt trên các thiết bị di động.
Tất cả những điều này giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn và cung cấp trang web của bạn cho người dùng khi họ tìm kiếm từ khóa liên quan. Điều này có thể cải thiện vị trí của bạn trên trang kết quả tìm kiếm và tăng lượng truy cập từ người dùng có thể chuyển đổi.
Tại sao SEO onpage lại quan trọng?
SEO onpage đóng vai trò quan trọng vì bạn hoàn toàn kiểm soát các yếu tố trên trang web của mình (khác biệt với SEO offpage).
Để phân biệt SEO onpage và SEO offpage, hãy bắt đầu với việc hiểu rằng SEO offpage liên quan đến các hoạt động ngoài trang web của bạn.
Trong khi đó, SEO onpage giúp các công cụ tìm kiếm hiểu rõ trang web của bạn, nội dung của bài viết và xác định xem chúng có liên quan đến truy vấn tìm kiếm của người dùng hay không.
Cuối cùng, SEO onpage cải thiện xếp hạng trên các trang kết quả tìm kiếm, từ đó tạo ra sự tăng lượng truy cập vào trang web của bạn.
9 công cụ hỗ trợ SEO onpage
Để tối ưu trang web về mặt onpage, cần sử dụng các công cụ hữu ích để kiểm tra và đánh giá. Dưới đây là danh sách 9công cụ quan trọng mà bạn cần chuẩn bị:
Google Search Console: Cung cấp thông tin về cách Google hiển thị trang web của bạn trong kết quả tìm kiếm, và bạn có thể theo dõi và sửa các vấn đề liên quan đến SEO trên trang web của bạn.
- Google PageSpeed Insights: Đánh giá tốc độ tải của trang web của bạn trên cả điện thoại di động và máy tính để bàn, và đề xuất cách để cải thiện tốc độ.
- Yoast SEO (cho WordPress): Là một plugin cho WordPress giúp bạn tối ưu hóa các yếu tố SEO trên trang web của mình, bao gồm viết meta description, xác định từ khóa chính, và nhiều tính năng khác.
- SEMrush: Cung cấp các công cụ tìm kiếm từ khóa, theo dõi vị trí từ khóa, và kiểm tra cạnh tranh trong lĩnh vực SEO.
- Moz Pro: Cung cấp các công cụ tối ưu hóa trang web, theo dõi sự phát triển của bạn trên thứ hạng tìm kiếm, và kiểm tra sức mạnh của liên kết.
- Screaming Frog SEO Spider: Công cụ phân tích trang web giúp bạn kiểm tra trang web của mình để xác định các vấn đề liên quan đến SEO như lỗi trang, liên kết hỏng, và nhiều yếu tố khác.
- Ahrefs: Cung cấp các công cụ nghiên cứu từ khóa, theo dõi liên kết, và phân tích cạnh tranh để giúp bạn cải thiện chiến lược SEO của mình.
- ContentKing: Theo dõi thay đổi trên trang web của bạn và cảnh báo về các vấn đề SEO liên quan.
- Copyscape: Kiểm tra sự sao chép nội dung trên trang web của bạn để đảm bảo nội dung duy nhất và tránh bị phạt từ Google.
- GTmetrix: Đánh giá tốc độ tải của trang web và đưa ra gợi ý cách để tối ưu hóa hiệu suất trang web của bạn.
Có thể bạn sẽ cần sử dụng một số công cụ khác trong quá trình SEO mình giới thiệu với các bạn danh sách Top 30 công cụ SEO giúp Website bạn on top Google.
Danh sách 30 checklist SEO onpage
Domain
Http và Https

Trước đây, việc sử dụng chứng chỉ bảo mật HTTPS thường chỉ áp dụng cho các trang web thương mại điện tử. Chúng được sử dụng đặc biệt khi người dùng cung cấp thông tin quan trọng như họ tên, số điện thoại, số CMND, và đặc biệt là thông tin thẻ tín dụng. Chứng chỉ SSL (Secure Sockets Layer) giúp mã hóa toàn bộ dữ liệu, đảm bảo tính bảo mật của thông tin mà người dùng cung cấp.
Tuy nhiên, hiện tại, chúng tôi đề xuất rằng bạn nên cài đặt chứng chỉ bảo mật SSL cho tất cả các trang web, đặc biệt là khi bạn bắt đầu triển khai chiến lược SEO. Có ba loại chứng chỉ bảo mật SSL phổ biến:
- Domain Validation SSL (DV): Loại chứng chỉ này được xác minh dựa trên người sở hữu tên miền. Chúng thích hợp cho cả cá nhân và doanh nghiệp.
- Organization Validation SSL (OV): Đây là loại chứng chỉ dành cho các tổ chức và được xác minh dựa trên thông tin về tổ chức đó.
- Extended Validation SSL (EV): Chứng chỉ này cung cấp mức độ bảo mật cao nhất và hiển thị tên của doanh nghiệp trực tiếp trên thanh địa chỉ của trình duyệt. Nó đặc biệt hữu ích cho các trang web có yêu cầu bảo mật và uy tín cao.
Việc sử dụng chứng chỉ bảo mật SSL không chỉ giúp tăng tính bảo mật mà còn có thể cải thiện vị trí của trang web của bạn trong kết quả tìm kiếm và tạo niềm tin cho khách hàng của bạn.
www và non-www

Cơ bản, việc sử dụng phiên bản website với hoặc không có “www” không ảnh hưởng đáng kể đến kết quả SEO của dự án của bạn. Tuy nhiên, điều quan trọng là bạn cần đảm bảo rằng trang web của bạn hoạt động đúng cách với phiên bản bạn đã chọn và phải thiết lập chuyển hướng (redirect) từ phiên bản không sử dụng “www” (non-www) về phiên bản chính của bạn (có “www”) hoặc ngược lại.
Nếu bạn không thực hiện chuyển hướng đúng cách, có thể dẫn đến tình trạng trùng lặp nội dung trên hai phiên bản khác nhau của trang web của bạn, điều này có thể gây rối trong việc đánh giá và xếp hạng trang web của bạn trên các công cụ tìm kiếm.
Tóm lại, việc lựa chọn phiên bản “www” hoặc “non-www” không ảnh hưởng lớn đến SEO, nhưng quản lý và chuyển hướng đúng cách là quan trọng để tránh tình trạng trùng lặp nội dung và đảm bảo tính nhất quán của trang web của bạn.
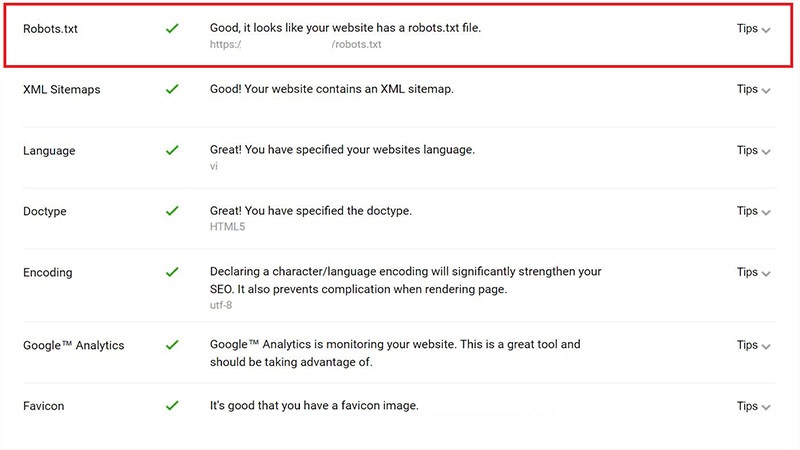
Robots.txt
Tệp robots.txt là cách để trình thu thập dữ liệu của công cụ tìm kiếm biết được những trang hoặc tệp mà nó nên hoặc không nên thu thập thông tin từ trang web của bạn. Tệp này thường được sử dụng để kiểm soát việc trình thu thập dữ liệu gửi quá nhiều yêu cầu đến trang web của bạn, nhưng hãy lưu ý rằng nó không phải là công cụ để che giấu trang web khỏi Google.
Để che giấu một trang web khỏi Google, bạn nên sử dụng lệnh “noindex” để ngăn công cụ tìm kiếm lập chỉ mục nó hoặc bảo vệ trang bằng mật khẩu. Robots.txt chỉ đơn giản là một cách để điều chỉnh quyền truy cập của các trình thu thập dữ liệu và không ảnh hưởng đến việc trang web của bạn có xuất hiện trên Google hay không. (Theo hỗ trợ Google)
Các tham số trong file Robots.txt
- User-agent: Khai báo loại bot của công cụ tìm kiếm nào có thể truy cập, ví dụ: Google bot
- Disallow: là khu vực bạn không muốn trình thu thập dữ liệu truy cập, lập chỉ mục
Ví dụ:
User-agent: *
Disallow: /wp-admin/
==> Điều này có nghĩa là cho phép tất cả các loại bot thu thập chỉ trừ thư mục wp-admin
Bạn có thể xem cách tạo và gửi tệp Robots.txt nguồn chính thức từ Google
Cách kiểm tra Robots.txt khi tối ưu onpage seo là gì?

- Cách đơn giản nhất để kiểm tra Robots.txt là sử dụng công cụ SEOquake
- Bấm vào SEOquake chọn Diagnosis và tìm kiếm Robots.txt ở phía dưới
Sitemap
Lược đồ trang web, hay sitemap, được tạo ra với mục đích hỗ trợ cả các công cụ tìm kiếm (search engine) và người dùng dễ dàng điều hướng trên trang web của bạn. Nó thường bao gồm một danh sách có cấu trúc của các trang web với các liên kết được tổ chức theo chủ đề hoặc tài liệu. Sitemap có thể xuất hiện dưới một trong ba dạng chính:
- Sitemap XML: Đây là một tài liệu dạng XML cung cấp hướng dẫn cho các công cụ tìm kiếm về cách thu thập thông tin từ trang web của bạn.
- Sitemap hình ảnh: Loại này tập trung vào việc cung cấp thông tin về các hình ảnh có trên trang web của bạn để giúp công cụ tìm kiếm hiển thị và liên kết hình ảnh một cách tốt nhất.
- Sitemap người dùng: Sitemap này có thể được tạo ra với mục đích giúp người dùng dễ dàng tìm kiếm và điều hướng trên trang web, thường dưới dạng danh sách các trang quan trọng hoặc chủ đề.
Hai loại stiemap chính
- Sitemap cho bot: Sitemap XML có 2 loại URL và hình ảnh (loại XML URL, loại XML ảnh)
- Site map người dùng, các bạn có thể tham khảo sitemap của Apple tại đây
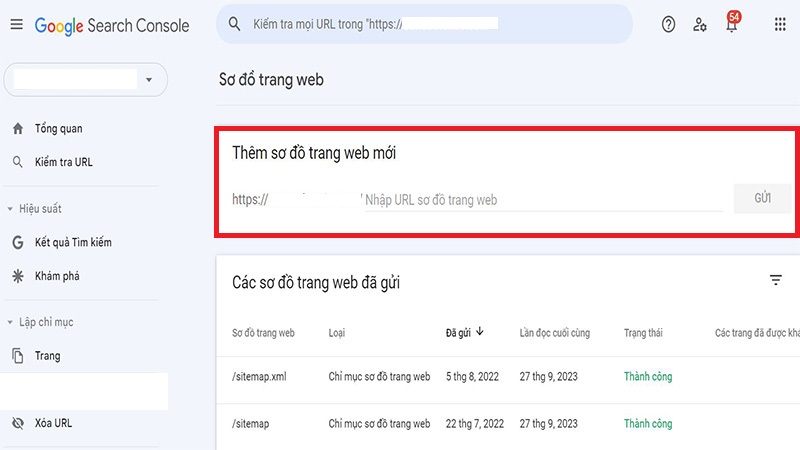
Submit sitemap trong Search Console

URL

- URL không quá dài, dễ đọc, dễ hiểu
- URL nên chứa từ khóa chính, viết không dấu, không nên có ký tự đặc biệt
- URL chứa từ khóa chính đặt theo thứ tự ưu tiên từ trái qua phải
- URL nên để cấu trúc phân tầng danh mục, phân cách nhau bởi dấu gạch nối (-) vd: domain.com/danh-muc-lon/danh-muc-nho/bai-viet.html

Các thẻ tiêu đề, hay “Heading,” đóng vai trò quan trọng trong việc cấu trúc một văn bản hoặc trang web. Chúng giúp làm nổi bật và sắp xếp thông tin trên trang web một cách hợp lý. Có tổng cộng 6 thẻ tiêu đề, được ký hiệu từ H1 đến H6, mỗi thẻ có kích thước và tầm quan trọng khác nhau. Theo quy tắc tổ chức thông tin, các thẻ tiêu đề có mức độ ưu tiên giảm dần theo thứ tự từ H1 đến H6.
Trong thực tế, thường chỉ có ba thẻ tiêu đề chính được sử dụng rộng rãi, đó là H1, H2 và H3. Điều này giúp tối ưu hóa cấu trúc trang web một cách hiệu quả để cung cấp thông tin một cách rõ ràng và thu hút sự chú ý của người đọc cũng như các công cụ tìm kiếm.
Tại sao phải sử dụng thẻ HEADING cho Website
Với người dùng, việc sử dụng các thẻ tiêu đề giúp tạo ra sự phân biệt giữa nội dung quan trọng và nội dung phụ trên trang web. Điều này giúp người dùng dễ dàng xác định và tiếp cận nội dung một cách nhanh chóng, làm cho trang web trở nên dễ đọc và dễ hiểu hơn.
Đối với công cụ tìm kiếm, Google và các công cụ tìm kiếm khác sử dụng thẻ tiêu đề để hiểu cấu trúc và sự liên quan của các phần nội dung trên trang web. Các thẻ tiêu đề được coi là một tín hiệu quan trọng để Google xác định, lập chỉ mục, và xếp hạng trang web. Bằng cách sử dụng chúng một cách hợp lý, bạn cung cấp cho Google một hướng dẫn rõ ràng về cấu trúc nội dung của trang web của bạn, giúp tối ưu hóa khả năng xuất hiện của bạn trong kết quả tìm kiếm.
Nguyên tắc chỉnh HEADING đúng khi tiến hành tối ưu seo onpage là gì?
Thẻ Heading H1 nên được sử dụng duy nhất trên mỗi trang và thường được dùng để đại diện cho tiêu đề chính của bài viết, danh mục, thẻ tag, hoặc thậm chí là tên trang chủ nếu nó xuất hiện trong logo.
Khi sử dụng thẻ Heading, hãy tập trung vào việc chứa từ khóa chính và các từ khóa liên quan một cách tự nhiên. Tránh việc cản trở sự đọc bằng cách đặt quá nhiều từ khóa vào thẻ Heading, thay vì đó, hãy đảm bảo rằng tiêu đề trông tự nhiên và hấp dẫn cho người đọc.
Nhớ rằng thẻ Heading H1 không chỉ quan trọng với người đọc mà còn đóng vai trò quan trọng trong việc hiểu cấu trúc trang web của bạn bởi các công cụ tìm kiếm. Điều này có thể ảnh hưởng đến việc xếp hạng của bạn trong kết quả tìm kiếm, nên hãy sử dụng thẻ này một cách thận trọng và có chiến lược.
Công cụ kiểm tra HEADING
Có 2 công cụ chính để kiểm tra HEADING là Web Developer và SEOquake:
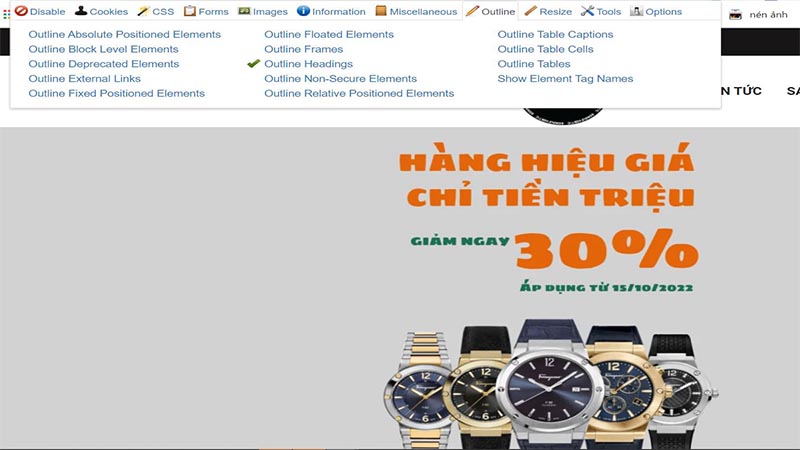
Công cụ 1: Web Developer

- Trên một trang Web bất kỳ, kích vào biểu tượng Web Developer -> Ouline -> Outline Headings -> Show Element Tag Name
- Để xem Outline Heading một cách tổng thể hơn, bạn có thể kiểm tra bằng cách sau:
Web Developer -> Information -> View Document Outline - Kết quả kiểm tra Heading tổng thể tại Web Developer
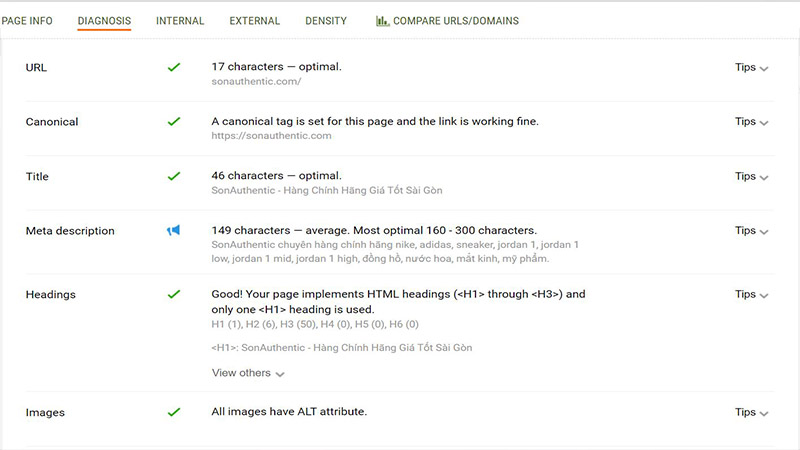
Công cụ 2: SEOquake

- Trên một bài viết bất kì, các bạn kích vào biểu tượng SEO Quake và đi theo hướng dẫn sau: SEOquake –> DIAGNOSIS –> Headings –> View others
- Kết quả sau khi kiểm tra Heading tại SEOquake
Tốc độ tải trang

Tốc độ trang web là thời gian mà trang web cần để hiển thị hoàn chỉnh trước mắt người dùng. Điều này phụ thuộc vào nhiều yếu tố khác nhau, bao gồm hiệu suất máy chủ của trang web, kích thước và tối ưu hóa tệp tin, cũng như việc nén hình ảnh để giảm dung lượng.
Tầm quan trọng của tốc độ tải trang trong onpage seo
- Tốc độ tải trang đóng một vai trò quan trọng trong đánh giá thứ hạng của trang web trên Google. Hiệu suất tải trang ảnh hưởng đến trải nghiệm của người dùng, và Google đánh giá điều này. Vì vậy, việc tối ưu hóa tốc độ tải trang là một yếu tố quan trọng trong SEO Onpage.
- Khi trang web tải chậm, khả năng người dùng rời bỏ trang (tức là tỷ lệ thoát trang) sẽ tăng lên đáng kể. Ngược lại, khi trang web tải nhanh, người dùng có thể duyệt qua nhiều trang web khác và tiêu thụ nhiều nội dung hơn trong cùng một khoảng thời gian. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn có thể tăng tỷ lệ chuyển đổi và duyệt trang web lâu hơn.
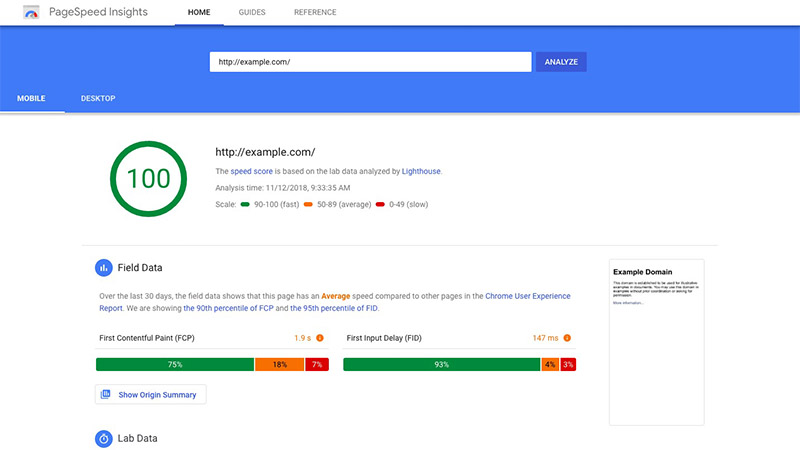
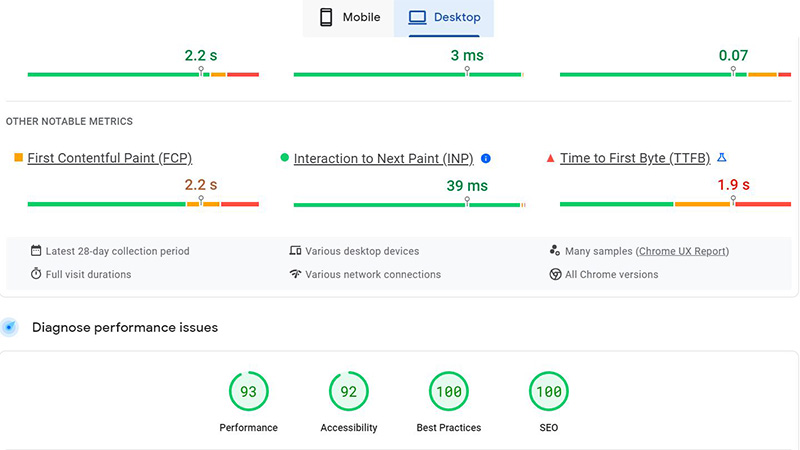
Kiểm tra bằng Google PageSpeed Insights
- Truy cập: Pagespeed Insights để kiểm tra điểm đánh giá từ google nhé
- Nhập URL website của bạn và click vào nút “Phân tích“.
- Sau đó, các kết quả phân tích sẽ được hiển thị giống như hình dưới đây:

Gợi ý tối ưu cho website wordpress
- Xóa bỏ bớt những plugin và tiện ích bổ sung không cần thiết
- Tối ưu hóa và giảm kích thước hình ảnh của bạn
Mobile Friendly

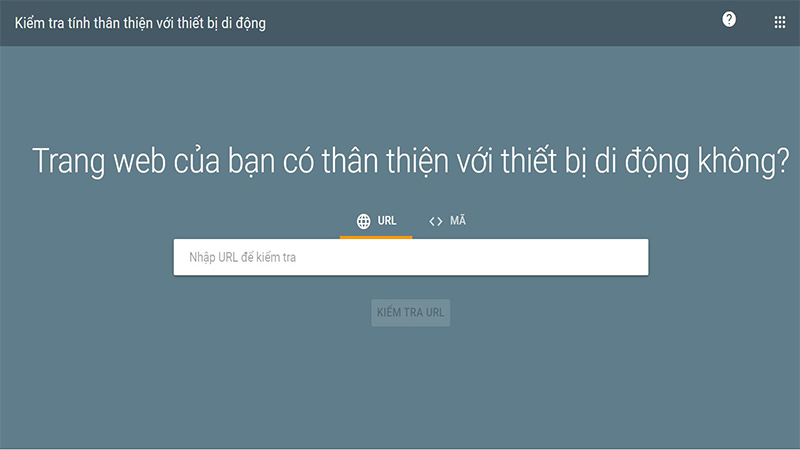
Hướng dẫn kiểm tra
- Truy cập: Mobile-Friendly để kiểm tra điểm đánh giá từ google nhé
- Nhập URL website của bạn và click vào nút “Kiểm tra URL“.
- Kết quả sẽ hiển thị sau vài phút phân tích
Ngày càng nhiều người sử dụng thiết bị di động để tìm kiếm thông tin, và điều này đã thúc đẩy Google thay đổi thuật toán tìm kiếm để phù hợp với xu hướng này. Khi bạn thực hiện một truy vấn trên Google từ thiết bị di động, Google cũng đánh giá xem trang web có tương thích với việc hiển thị trên thiết bị di động hay không. Điều này đặt ra một yếu tố quan trọng nữa trong việc đánh giá và xếp hạng các trang web trên kết quả tìm kiếm di động.
Gợi ý cải thiện thân thiện với thiết bị di động
- Tránh sử dụng Flash: Hãy tránh sử dụng công nghệ Flash, vì nó không được hỗ trợ trên nhiều thiết bị di động và có thể làm trang web của bạn tải chậm.
- Văn bản dễ đọc: Đảm bảo rằng văn bản trên trang web của bạn dễ đọc trên thiết bị di động. Sử dụng font chữ và kích thước phù hợp để đảm bảo tính rõ ràng và đủ lớn để đọc.
- Bố cục phù hợp: Điều chỉnh bố cục của trang web để phù hợp với giao diện của thiết bị di động. Điều này bao gồm việc sắp xếp các phần tử và nội dung sao cho dễ dàng truy cập và hiển thị trên màn hình nhỏ.
- Tự động nhận diện: Đảm bảo rằng trang web của bạn có khả năng tự động nhận diện khi được truy cập từ thiết bị di động. Điều này có thể giúp điều chỉnh giao diện và hiển thị nội dung một cách tốt nhất cho thiết bị đó.
- Tích hợp số điện thoại: Nếu có số điện thoại liên hệ trên trang web, hãy tích hợp nó sao cho người dùng có thể dễ dàng nhấn để gọi khi sử dụng thiết bị di động.
Breadcrumb
Breadcrumb là một thành phần quan trọng trên trang web giúp người dùng xác định vị trí của họ trong cấu trúc của trang web và dễ dàng di chuyển lên trang cấp trên. Breadcrumb thường được hiển thị dưới dạng một dãy các liên kết, cho phép người dùng quay lại các trang cha hoặc mục lục của trang web bằng cách bắt đầu từ trang hiện tại. Điều này cung cấp sự dẫn đường rõ ràng và giúp cải thiện trải nghiệm người dùng trên trang web.
Vai trò của Breadcrumb đối với người dùng
Breadcrumb là một công cụ hữu ích trên trang web, nó tập hợp các liên kết đến các trang cùng chủ đề hoặc cùng mục lục. Khi người dùng tìm kiếm thông tin bên trong một trang web, Breadcrumb cho phép họ dễ dàng khám phá các thông tin liên quan trong cùng chủ đề. Điều này giúp tiết kiệm thời gian và làm cho quá trình tìm kiếm thông tin trở nên nhanh chóng và thuận tiện hơn. Breadcrumb chính là công cụ giúp tối ưu hóa tương tác người dùng trên trang web bằng cách chỉ ra vị trí hiện tại của họ và cung cấp lựa chọn để di chuyển đến các trang liên quan.
Breadcrumb có tốt cho SEO không
Breadcrumb là một yếu tố không thể thiêu khi tối ưu onpage seo bởi:
- Breadcrumb không chỉ giúp cải thiện trải nghiệm người dùng mà còn có lợi cho SEO. Nó đáp ứng nhu cầu của người dùng khi họ muốn tìm kiếm thông tin liên quan đến cùng một chủ đề trên trang web. Breadcrumb cho phép họ dễ dàng theo dõi vị trí của mình trong trang và chuyển đổi giữa các danh mục cha hoặc trang chủ chỉ bằng một cú nhấp chuột.
- Đối với Google bot, Breadcrumb giúp nó dễ dàng xác định chuyên mục và chủ đề của trang web. Điều này có thể cải thiện khả năng hiểu và xếp hạng của trang web trên công cụ tìm kiếm.
- Thời gian mà người dùng dành cho việc duyệt trang web càng lâu, điều này cho thấy trang web đang cung cấp giá trị thực sự cho họ. Điều này có thể được Google đánh giá cao và ảnh hưởng đến thứ hạng của trang web trên các kết quả tìm kiếm.
Ba loại breadcrumb phổ biến
- Location Breadcrumbs: Loại này giúp người dùng biết vị trí hiện tại của họ trên trang web. Đây thường là loại breadcrumb được sử dụng rộng rãi và thích hợp cho các trang web có nhiều nội dung phát triển theo các chủ đề khác nhau.
- Attribute Breadcrumbs: Breadcrumbs theo thuộc tính, thường được sử dụng bởi các trang web thương mại điện tử. Chúng giúp người dùng dễ dàng lựa chọn và tìm kiếm các sản phẩm dựa trên các thuộc tính như màu sắc, kích thước, hoặc giá cả.
- Path Breadcrumbs: Loại này hiển thị lịch sử đường dẫn mà người dùng đã đi qua trên trang web. Nó cho phép họ quay lại các trang trước đó một cách dễ dàng để tìm kiếm thông tin hoặc sản phẩm mà họ đã xem trước đó.
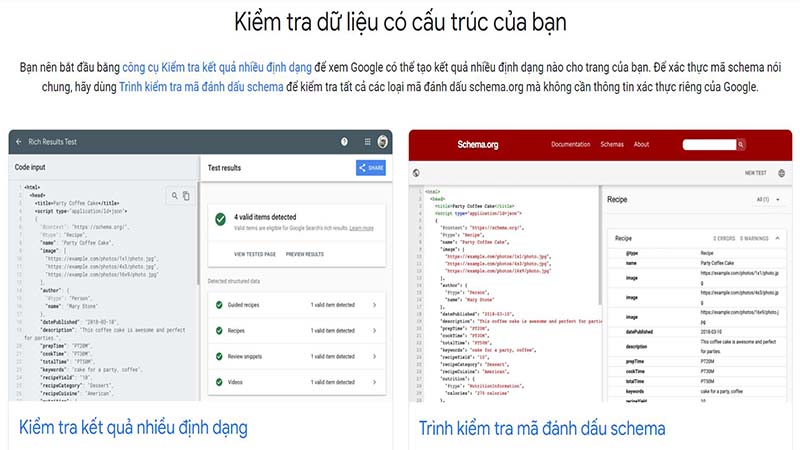
Dữ liệu cấu trúc

Để xem được dữ liệu có cái trúc bạn truy cập vào đây
Schema là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). Schema được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Yandex, Bing và Yahoo.
Các loại Schema phổ biến
Hiện nay, có rất nhiều loại schema khác nhau để hỗ trợ website, và mỗi loại schema phục vụ mục đích cụ thể riêng. Dưới đây, SEONGON sẽ giới thiệu một số dạng schema phổ biến có thể được áp dụng, bao gồm:
Recipe (Công thức): Hiển thị các thông tin quan trọng của một bài viết, chuyên đề ẩm thực như tên món ăn, thời gian hoàn thành, lượng calories, đánh giá…
Organization ( Tổ chức): Hiển thị các thông tin liên quan đến tổ chức đang sở hữu website như tên, địa chỉ, số điện thoại, URL website…
Event ( Sự kiện): Hiển thị các thông tin quan trọng của sự kiện như tên sự kiện, thời gian, địa điểm…
Product ( Sản phẩm): Hiển thị các thông tin sản phẩm như tên sản phẩm, giá tiền, xếp hạng…
Review ( Đánh giá): Hiển thị các thông tin đánh giá, xếp hạng cho một sản phẩm bất kỳ. Loại Schema này thường sẽ thích hợp với các trang blog marketing hoặc affiliate.
Plugin cho website WordPress
Schema Pro: hiện tại chúng tôi đang sử dụng Plugin này đối với các dự án SEO mà website dùng mã nguồn wordpress
Ảnh

Trước khi đăng bài
- Tối ưu hóa kích thước và dung lượng ảnh: Đảm bảo kích thước và dung lượng của ảnh được giữ ở mức thấp nhất mà vẫn đảm bảo chất lượng hình ảnh.
- Chèn logo vào từng ảnh trước khi upload: Điều này giúp bảo vệ hình ảnh của bạn khỏi việc sử dụng trái phép và đồng thời tạo thương hiệu riêng biệt.
- Tạo đường dẫn ảnh không dấu và không có ký tự đặc biệt: Đảm bảo rằng tên tệp ảnh và đường dẫn không chứa dấu và ký tự đặc biệt, thay thế chúng bằng dấu gạch ngang (-) để tạo đường dẫn thân thiện với SEO.
- Geotag hình ảnh: Nếu có thể, sử dụng tính năng geotagging để cung cấp thông tin về vị trí địa lý của bức ảnh. Điều này giúp Google đọc và hiểu rõ vị trí của hình ảnh, có ích cho SEO địa phương. Bạn có thể tham khảo công cụ này.
Sau khi đăng bài
Trong bài seo onpage này BALICO sẽ không hướng dẫn chi tiết vì trên trang Support Google đã viết rất đầy đủ tại đây.
Canonical

Thẻ canonical là một thuộc tính quan trọng trong mã HTML, nó được sử dụng để ngăn chặn sự trùng lặp nội dung trên trang web. Thông qua việc xác định thẻ canonical hoặc thẻ preferred, người quản trị trang web có khả năng chỉ định cho các công cụ tìm kiếm biết được trang nào chứa nội dung gốc và nội dung chất lượng hơn. Điều này giúp tối ưu hóa việc hiển thị nội dung trên trang web và cải thiện SEO.

Cú pháp đặt thẻ Canonical
Giả sử bạn muốn https://balico.com.vn/on-page là URL chuẩn, mặc dù nhiều URL khác có thể truy cập nội dung này. Hãy chỉ định URL này làm URL chuẩn theo các bước sau:
- Đánh dấu tất cả các trang trùng lặp bằng yếu tố liên kết rel=”canonical”. Thêm một phần tử <link>có thuộc tính rel=”canonical” vào phần <head> của các trang trùng lặp và trỏ đến trang chuẩn, như ví dụ sau:
<link rel=”canonical” href=”https://balico.com.vn/on-page” /> - Nếu trang chuẩn có biến thể dành cho thiết bị di động thì hãy thêm đường dẫn liên kết rel=”alternate” vào trang đó và trỏ đến phiên bản dành cho thiết bị di động của trang:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://balico.com.vn/on-page“>
Các bạn có thể xem thêm nguồn từ Google
Trường hợp sử dụng Canonical
Phân trang danh mục, bạn cần khai báo canonical cho các page phân trang (vd: https://balico.com.vn/on-page/page-2) về trang danh mục gốc (https://seongon.com/on-page)
Khai báo với thẻ canonical các bài viết nhiều phần, vd: đặt canonical bài viết (https://balico.com.vn/on-page/phan-2) về bài viết gốc (https://balico.com.vn/on-page)
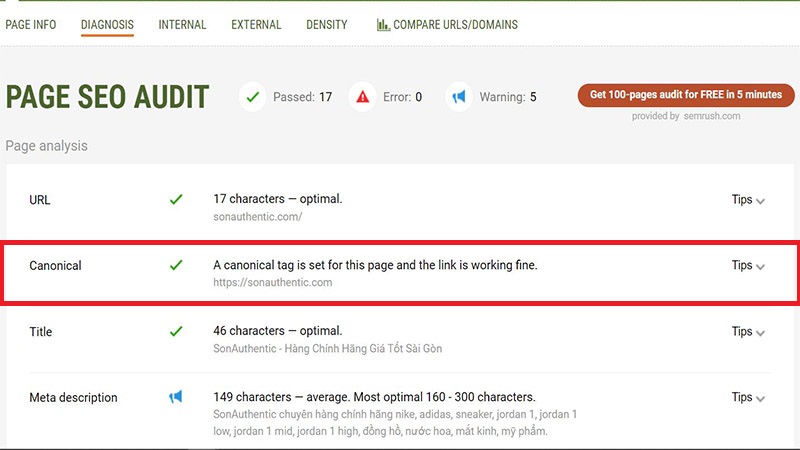
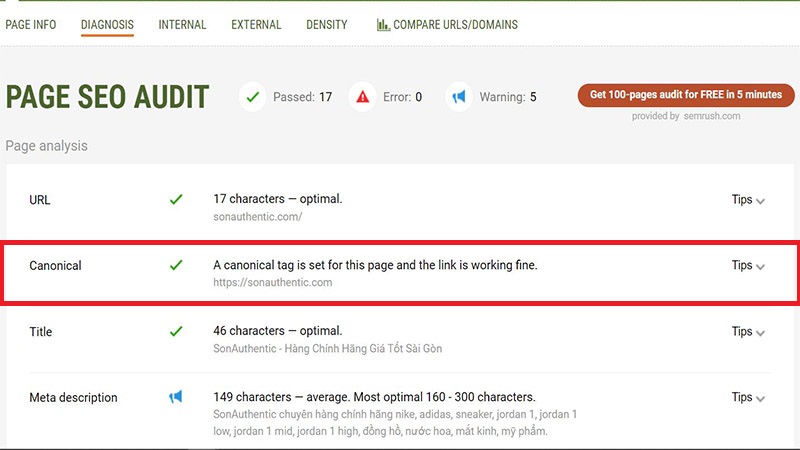
Kiểm tra bằng tiện ích SEOquake

Favicon

Mục đích của Favicon
- Xây dựng và nhận diện thương hiệu
- Làm nổi bật thương hiệu và tạo sự khác biệt với những Website khác
- Dễ dàng nhận dạng và ghi nhớ thương hiệu
- Giúp cho boot Google xếp hạng Website một cách dễ dàng
Tiêu chuẩn Favicon khi tối ưu onpage seo
- Favicon của bạn cần phải là biểu tượng trực quan đại diện cho thương hiệu trang web, giúp người dùng dễ dàng nhận ra trang web của bạn khi họ duyệt qua kết quả tìm kiếm.
- Kích thước biểu tượng phải là bội số của hình vuông, ví dụ: 48 x 48px, 96 x 96px, 144 x 144px, và cũng hỗ trợ các định dạng favicon hợp lệ khác. Google sẽ thu nhỏ hình ảnh của bạn thành 16x16px để hiển thị trong kết quả tìm kiếm, vì vậy hãy đảm bảo rằng nó vẫn trông tốt ở độ phân giải đó.
- Hãy chắc chắn rằng URL favicon không thay đổi thường xuyên để duy trì tính ổn định.
- Google sẽ loại bỏ bất kỳ favicon nào được coi là không phù hợp, bao gồm nội dung khiêu dâm hoặc biểu tượng kỳ cục (ví dụ: biểu tượng ghét) và thay thế chúng bằng biểu tượng mặc định.
Bạn có thể đoc thêm nguồn từ Google
Comment
Tầm quan trọng của Comment trong seo onpage là gì?
- Tăng sự tương tác giữa người dùng và chủ website có ý nghĩa quan trọng vì bất kỳ nội dung nào, dù dài hay ngắn, tốt đến mức nào cũng không thể đáp ứng hoàn toàn nhu cầu của người dùng. Người dùng thường đặt ra những câu hỏi hoặc thắc mắc về nội dung của bài viết hoặc trang web. Nếu bạn là chủ sở hữu của trang web đó, bạn sẽ hiểu được những gì người dùng cần và có thể trả lời những thắc mắc đó. Điều quan trọng là bạn có khả năng cung cấp giải pháp và bổ sung nội dung để đáp ứng nhu cầu của họ.
- Giữ chân khách hàng cũng là một yếu tố quan trọng. Trong bất kỳ bài viết nào, phần bình luận không chỉ là nơi bạn và người đọc trao đổi ý kiến, mà còn là nơi các độc giả khác tìm kiếm thêm thông tin và ý kiến từ những người dùng khác. Họ có thể quan tâm đến các ý kiến đã được trao đổi trong phần bình luận để tìm hiểu thêm về chủ đề hoặc xem cách những thắc mắc đã được giải quyết. Điều này thúc đẩy người dùng ở lại trang web của bạn thêm thời gian, vì vậy nên cung cấp thông tin cụ thể và giải quyết nhu cầu của họ trong phần này.
- Tăng mật độ từ khóa cũng là một yếu tố quan trọng đối với các chuyên gia SEO. Đây là nơi chúng ta có thể tinh chỉnh và bổ sung mật độ của các từ khóa chính, từ khóa phụ, và các từ khóa có liên quan một cách khéo léo để tối ưu hóa SEO.
Lời khuyên khi sử dụng Comment
- Với các trang web, nếu có khả năng, nên sử dụng hệ thống bình luận mặc định của mã nguồn thay vì tích hợp tính năng bình luận từ Facebook. Lý do là khi sử dụng tính năng bình luận của Facebook, bot của Google không thể đọc toàn bộ các bình luận được đăng trên trang.
- Để thúc đẩy tương tác của người dùng và khuyến khích họ để lại bình luận, bạn có thể tự tạo điều kiện cho điều này. Ví dụ, bạn có thể đặt một câu hỏi đơn giản ở cuối bài viết để kích thích người dùng tham gia và để lại ý kiến hoặc bình luận.
Thẻ ngôn ngữ Hreflang
“Thẻ hreflang” là một yếu tố vô cùng quan trọng trong quá trình tối ưu hóa SEO onpage, nhưng thường được bỏ qua hoặc bị lãng quên bởi đa số những người làm SEO. Thực tế, thẻ hreflang có vai trò quan trọng trong việc giúp Google hiểu rõ rằng trang web của bạn dành riêng cho người dùng nói ngôn ngữ nào. Khi Google nhận biết được điều này, nó có thể xếp hạng cao hơn cho trang web của bạn trong các quốc gia nói chung với ngôn ngữ bạn đã xác định. (Theo Google Support)
Cách kiểm tra thẻ ngôn ngữ
- Bạn có thể kiểm tra tại website bằng click chuột phải chọn kiểm tra sẽ hiện ra giao diện như bên dưới, tìm thông số liên quan đến Hreflang sẽ thấy ngôn ngữ của trang web đang thể hiện.
- Kiểm tra tại website bằng click chuột phải
- Hoặc bạn có thể sử dụng công cụ Seoquake: lựa chọn DIAGNOSIS, xem thông tin ngôn ngữ của trang tại phần Language
- Sử dụng công cụ SEOquake check ngôn ngữ của trang
- Ngôn ngữ trang web thể hiện ở phần Language
Trình soạn thảo văn bản
Một trong những nhiệm vụ quan trọng nhất của một chuyên gia SEO là quản lý và tối ưu hóa nội dung trên trang web. Hàng ngày, họ phải làm việc với các khung soạn thảo để chỉnh sửa, cập nhật và đảm bảo rằng nội dung trên trang web luôn đáp ứng các yêu cầu của SEO. Chính vì vậy, chức năng quản trị nội dung của trang web đóng một vai trò vô cùng quan trọng trong quá trình tối ưu hóa SEO cho bất kỳ dự án nào. Trong kỹ thuật SEO onpage, checklist này là một phần không thể thiếu.
Kiểm tra kỹ trình soạn thảo văn bản
Những chức năng quan trọng nhất cần có trong trình soạn thảo văn bản giúp hỗ trợ cho SEO đó là:
- Đặt các thẻ heading H1 H2 H3 H4…
- Điều chỉnh font chữ, cỡ chữ, màu chữ, màu nền chữ…
- Nút in đậm, in nghiêng, gạch chân
- Căn lề trái, giữa, phải, justify cho đoạn văn bản
- Tạo danh sách <ul> <ol>
- Điều khiển chèn link, anchortext
- Thêm ảnh, video vào bài viết
- Tạo các bảng
- ………….
Hãy đảm bảo rằng trình soạn thảo của website của bạn cũng cần có các chức năng trên để quá trình quản trị nội dung của bạn đỡ vất vả.
Plugin WordPress hỗ trợ trình soạn thảo văn bản
Social trên website
- Trong SEO bạn không thể thiếu việc sử dụng mạng xã hội, việc tạo ra các công cụ để giúp người dùng mạng xã hội tương tác với website là điều cực kỳ cần thiết trong quá trình onpage.
- Người dùng có thể dễ dàng tìm thấy tài khoản mạng xã hội của doanh nghiệp, chủ website thông qua các liên kết social, có thể là liên kết đến fanpage facebook, tài khoản twitter, instagram…
- Việc đặt các liên kết trên website đến các mạng xã hội hiện nay gần như là bắt buộc khi nó giúp người dùng nhận diện rõ website, doanh nghiệp này có thể liên lạc được qua các kênh mạng xã hội nào.
- Ngoài ra việc tương tác social của người dùng khi trải nghiệm đọc nội dung trên website cũng rất quan trọng. Khi nội dung tốt người dùng sẽ cảm thấy muốn chia sẻ nó lên mạng xã hội, hãy tạo cho họ công cụ để làm điều đó dễ dàng và đơn giản nhất.
- Vị trí đặt các nút chia sẻ nên hướng đến trải nghiệm người dùng, tạo sự thuận tiện khi tương tác nhưng không được làm người dùng cảm thấy bất tiện khi đọc.
Những sai lầm thường gặp cần tránh:
- Nút quá to, làm giao diện bài viết chung bị ảnh hưởng thẩm mỹ
- Nút chia sẻ bám dính trên giao diện mobile làm che mất nội dung bài viết
- Màu sắc của nút thiếu nổi bật khiến người dùng khó nhận biết
Broken link
Broken link là liên kết gãy ( link death, link chết, link breaking, ..) Là một trạng thái liên kết link từ một trang web đến một trang web khác, máy chủ hoặc tài nguyên online khác nào đó đã không còn tồn tại trên internet

Tác hại của Broken link gây ra
- Link gãy làm bot không thể vào được trang đích mà bạn muốn hướng tới, từ đó sẽ gây cản trở con bot google thu thập dữ liệu của website
- Người dùng không vào được đúng trang đích do bị mất liên kết sẽ ngay lập tức thoát ra, khiến các chỉ số time on site bị giảm, ảnh hưởng đến độ trust ( độ tin tưởng của google đối với website) dẫn đến xếp hạng thấp trên công cụ tìm kiếm
- Mất đi sức mạnh từ liên kết link được google tính cho website từ trước đó nếu như vấn đề link gãy không được phát hiện và sửa chữa ngay. Sẽ ảnh hưởng tới việc xếp hạng từ khóa trên công cụ tìm kiếm này
- Lượng người dùng truy cập vào website sẽ giảm đáng kể nếu như số lượng broken link bị mất tăng cao. Từ đó sẽ ảnh hưởng tới công việc kinh doanh, doanh thu.
Một số công cụ để quét Broken link
- Plugin brocken link checker
- Công cụ Screaming frog
- WebSite Auditor – SEO PowerSuite
- Free Broken Link Check
Cách sửa chữa link broken
Để sửa chữa được broken link, bạn cần phải kiểm tra từng link để quyết định cách xử lý phù hợp.
Một số cách xử lý broken link mà bạn có thể áp dụng như:
- Tạo một landing page mới cho đường link gãy đó
- Redirect về trang đích khác ( trang chủ)
- Tạo trang 404 chung cho những link bị mất
- Xóa link khỏi công cụ tìm kiếm (hiếm khi sử dụng)
W3C HTML
W3C ( World wide web Consortium) là một tiêu chuẩn HTML quốc tế chính thức cho website, được tạo ra bởi Tim Berners-Lee. Chuẩn này giúp tạo sự nhất quán chung nhất trong cách hiển thị trang web của các phiên bản HTML khác nhau, bởi các nhà cung cấp khác nhau.
Hiện nay, W3C có hơn 90 tiêu chuẩn giúp website có thể hiển thị và hoạt động tốt ở khắp mọi nơi.
Mục đích của việc thiết kế web theo chuẩn W3C:
- Các tiêu chuẩn W3C cho XML và CSS đảm bảo mọi trang web sẽ hiển thị và có chức năng giống nhau trên mọi trình duyệt.
- Sử dụng mã hóa XML và CSS tuân thủ tiêu chuẩn W3C cũng cải thiện tối ưu hóa công cụ tìm kiếm, cho phép các robot công cụ tìm kiếm thu thập dữ liệu qua các trang web nhanh hơn và hiệu quả hơn
- Ngoài ra, tuân thủ theo chuẩn W3C giúp website có tốc độ tải trang nhanh hơn, bảo mật và có thể tương thích đa nền tảng như điện thoại, tivi và các thiết bị khác.
Bạn đọc có thể tham khảo các chuẩn W3C
Kiểm tra một website đã theo chuẩn W3C?
Bạn có thể vào đây để kiểm tra website. Cụ thể:
- Bước 1: Dán link website và hộp search để kiểm tra
- Bước 2: Click vào nút “Check” ở dưới để kiểm tra, chờ một chút, web sẽ trả về kết quả những cảnh báo và lỗi về HTML chưa theo chuẩn W3C.
Đây là những lỗi và cảnh báo chưa đúng chuẩn W3C, bạn chỉ cần báo code sửa hết những lỗi đó.
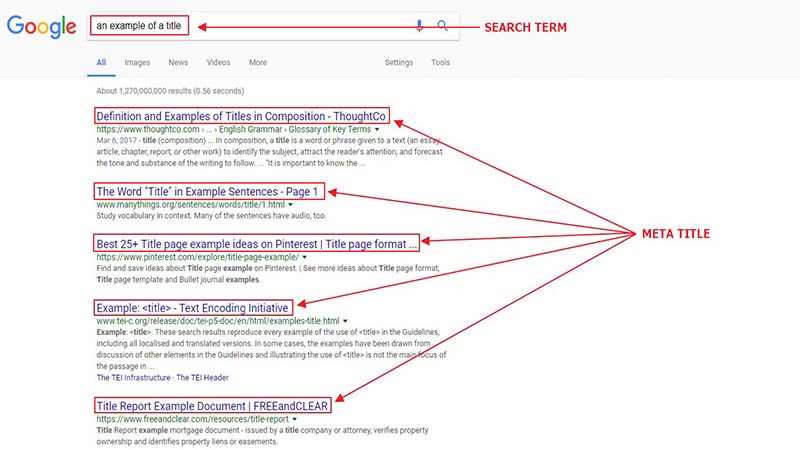
Meta Title

Meta Title là thẻ mô tả tên của một website hay 1 page, post. Nó được hiển thị trên các trang kết quả của công cụ tìm kiếm (SERPs) dưới dạng tiêu đề có thể truy cập cho một kết quả nhất định.
Một số lỗi về thẻ Title thường gặp
- Title để trống hoặc không có thẻ: Đây là lỗi rất nghiêm trọng. Công cụ tìm kiếm và người dùng không hiểu rõ nội dung tóm tắt mà bạn muốn thể hiện là gì.
- Title quá dài: Viết một tiêu đề quá dài ảnh hưởng đến hiển thị trên công cụ tìm kiếm, ảnh hưởng đến trải nghiệm người dùng và Google không đánh giá cao.
- Title trùng lặp nội dung: Tiêu đề giống với trang khác trên website. Công cụ tìm kiếm không xác định được đâu là nội dung đúng và duy nhất.
Một số lời khuyên khi viết Meta Title
- Title chứa từ khoá quan trọng nhưng không nên nhồi nhét.
- Ưu tiên từ khoá xuất hiện ở ngay đầu Title.
- Title không nên quá dài, chỉ từ 65 – 70 ký tự (khoảng 512 pixel)
- Nổi bật, tóm gọn nội dung trong bài post, page hay website
- Title duy nhất, không trùng lặp với trang khác
- Viết cho người dùng, khách hàng, cung cấp nội dung có giá trị
- Tận dụng thương hiệu trong tiêu đề
5 plugin WordPress hỗ trợ viết Title tốt nhất hiện nay
- Yoast SEO (miễn phí và trả phí)
- All in one SEO pack (miễn phí và trả phí)
- Rank math
- SEO press
- SEOPressor (trả phí)
5 Công cụ kiểm tra Meta Title
Có nhiều cách khác nhau để kiểm tra một Website bất kỳ đã sử dụng tốt thẻ Title hay chưa. Bạn có thể sử dụng các add on (tiện ích mở rộng) để check:
- SEOquake
- Mozbar
- SEO Analysis & Website Review by WooRank
- META SEO inspector
- SEO META in 1 CLICK
Ngoài ra, bạn có thể sử dụng các website hay phần mềm để có thể kiểm tra một cách tổng thể và chi tiết thẻ Tiêu đề. Có thể kể đến như Screaming Frog, Website Auditor…
12 loại Headlines thú vị nhất
– Headlines dạng “Hướng dẫn cách làm”: Làm sao để, như thế nào….
– Headlines dạng “Cảnh báo”: nguy hiểm, cảnh báo hay rủi ro… đưa ra giải pháp
– Headlines dạng “Danh sách”: con số, danh sách hay số lượng…
– Headlines mang tính “Hài hước”: giải trí, khơi gợi sự tò mò, gây shock…
– Headlines về “Giải pháp bí ẩn”: sự bí ẩn, chưa từng có, bất ngờ… nhằm giải quyết một vấn đề nào đó.
– Headlines về “Bằng chứng xã hội”: sự thành công rồi đưa ra kết quả cho mọi người trải nghiệm.
– Headlines về “Phản hồi của Khách hàng”: những nhận xét, phản hồi của khách hàng, người dùng… cho dịch vụ, sản phẩm.
– Headlines dạng “Câu hỏi”: Đưa ra nghi vấn, câu hỏi gợi sự tò mò, suy nghĩ của người đọc rồi đưa ra cách giải quyết.
– Headlines mang tính “Miễn cưỡng”: Đưa ra những mục tiêu, lợi ích… kết thúc bằng khó khăn, lý do.
– Headlines về “Tin tức”: báo cáo, cập nhật thông tin mới.
– Headlines “Nhạy cảm với thời gian”: có hiệu lực trong thời gian ngắn
– Headlines dạng “Mệnh lệnh”: kêu gọi hành động.
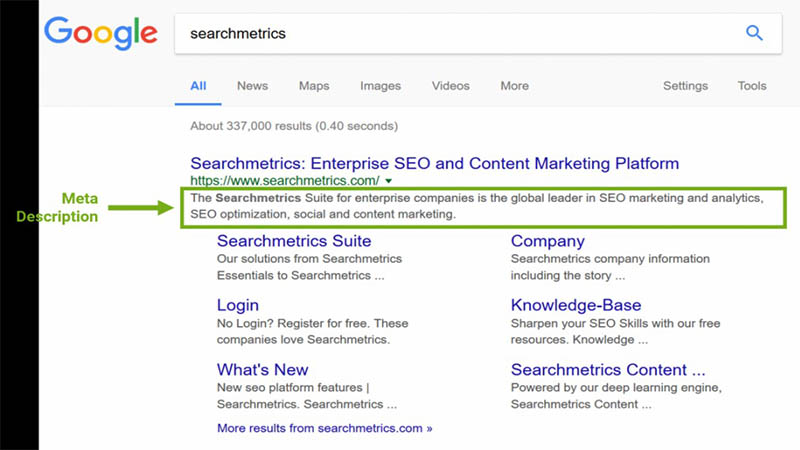
Meta Description

Meta Description là một đoạn tóm tắt nội dung của trang hiển thị trên trang tìm kiếm, nó là một đoạn mã trong HTML có tối đa khoảng 150-170 ký tự (920 pixel). Các công cụ tìm kiếm thường thu thập thông tin từ thẻ Meta Description để hiển thị trong kết quả tìm kiếm. Việc này giúp cho khách hàng truy cập biết nội dung trên bài post, page hay website là gì trước khi nhấp chuột truy cập. Đây là yếu tố quan trọng cần phải tối ưu seo onpage khi thực hiện SEO cho một trang web.
Lỗi thường gặp về Meta Description trong một website
- Meta Description bị bỏ trống hoặc không có thẻ mô tả trên web.
- Thẻ Description bị trùng lặp nội dung với trang khác.
- Thẻ Description quá dài.
Cách tạo nên một Meta Description tốt
- Chứa từ khoá: đảm bảo từ khoá quan trọng nhất hiển thị trong phần mô tả.
- Độ dài hợp lý: Một đoạn mô tả không nên dài quá 155 ký tự, tốt nhất là ít hơn.
- Không trùng lặp meta description: giống như thẻ Title, thẻ mô tả cũng phải được viết khác nhau cho mỗi trang. Nếu trùng lặp quá nhiều, rất có thể Google sẽ phạt website của bạn.
- Viết sao cho dễ hiểu, ngắn gọn: không spam từ khoá, viết cho người dùng đọc.
- Áp dụng Call to action: lời kêu gọi hành động sẽ giúp định hướng hành động trong nội dung.
- Tóm lược nội dung trong trang: thẻ mô tả lên viết chính xác, liên quan đến nội dung bài viết trong trang. Đừng để tình trạng “Treo đầu dê, bán thịt chó”.
- Kiểm tra hiển thị thẻ Description trên nhiều giao diện khác nhau: bạn cần check xem thẻ mô tả đã hiển thị một cách phù hợp trên mobile hay desktop hay không.
- Sử dụng từ ngữ hấp dẫn: Nên sử dụng những từ ngữ mạnh, theo trend hay kích thích sự tò mò.
- Viết mô tả gắn với thương hiệu: bạn có thể thêm vào Brand, sử dụng thẻ mô tả như công cụ quảng cáo cho trang web của bản thân.
Một số tool hỗ trợ Meta Description trong SEO
Giống như thẻ Title, bạn cũng có thể sử dụng những công cụ tương tự để tối ưu cũng như kiểm tra tình trang thẻ Mô tả trên Website của mình.
- Các công cụ hỗ trợ tối ưu: Yoast SEO, Rank Math…
- Các công cụ kiểm tra: Screaming Frog, SEOquake…
Meta Keyword
- Meta Keywords là một loại thẻ trong web, giúp cho bot đọc được những từ khóa mình khai báo SEO cho trang đích nào đó. Người dùng sẽ không thấy Meta keywords hiển thị trên nội dung vì nó bị ẩn trong mã nguồn của trang.
- Vào tháng 9 năm 2009, Google đã công bố chính thức những gì đã đúng trong nhiều năm trước đó: “Google không sử dụng thẻ meta keywords trong xếp hạng web”
- Lưu ý: Đối với công cụ Google thì không còn ý nghĩa nữa, tuy nhiên khi Search Engine ở trình duyệt khác như Bing, Cốc Cốc,… thì vẫn nên khai báo.
Redirect 301 và 302
Bạn có thể sử dụng chuyển hướng một trang với nhiều lý do khác nhau:
- URL bị hỏng.
Bạn có một trang web hoặc trang mới. - Bạn đang sửa chữa một trang web và muốn người dùng đi đến một trang khác trong khi trang cũ đang được xây dựng.
Việc sử dụng chuyển hướng trên website chắc chắn ảnh hưởng đến các trang trên website mà bạn áp dụng. Vậy nên lựa chọn chuyển hướng 301 hay chuyển hướng 302?
Chuyển hướng 301
Chuyển hướng 301 là thông báo đến các công cụ tìm kiếm rằng một trang hay trang web của bạn đã được chuyển hướng vĩnh viễn đến trang hay trang web khác
Thời điểm bạn nên sử dụng chuyển hướng 301:
- Chuyển hướng các phiên bản của một website về phiên bản được yêu thích
- Khi bạn hợp nhất 2 trang web với nhau
- Khi bạn muốn thay đổi địa chỉ URL cũ của một trang thành một URL mới
Chuyển hướng 302
Chuyến hướng 302 cho phép các công cụ hiểu rằng một trang hay một trang web đang được di chuyển tạm thời.
Bạn sẽ sử dụng loại chuyển hướng 302 này vào các thời điểm sau:
- Khi bạn thiết kế hoặc cập nhật lại website
- Khi bạn muốn kiểm tra một trang mới để lấy ý kiến của người dùng mà không làm mất thứ hạng của trang
Cách kiểm tra chuyển hướng 301 và 302 trên website khi tối ưu seo onpage là gì?
Kiểm tra chuyển hướng trên website giúp bạn biết được việc sử dụng chuyển hướng 301 và 302 trên website đã phù hợp hay chưa. Để kiểm tra bạn có thể sử dụng công cụ Screaming Frog ở phần “Status Code” thuộc tab “URL”
AMP

Lợi ích mà AMP mang lại
- Trang đích nhanh hơn thường mang đến nhiều chuyển đổi hơn
- Mang lại cho người dùng trải nghiệm trang đích tốt hơn nhiều
- Tốc độ tải nhanh hơn làm giảm tỷ lệ bỏ qua và tỷ lệ phiên thoát từ đó giúp làm tăng chuyển đổi và cải thiện hiệu suất quảng cáo.
Hướng dẫn check AMP bằng công cụ của google
- Bước 1: Vào link Công cụ Kiểm tra AMP
- Bước 2: Click vào “CHẠY QUY TRÌNH KIỂM TRA AMP”
- Bước 3: Nhập URL trang web cần kiểm tra
- Bước 4: Chờ vài phút sẽ biết website có phiên bản AMP hay không?
Hướng dẫn cài đặt AMP cho website wordpress
- Bước 1: Tải plugin AMP
- Bước 2: Upload plugin vừa tải về lên thư mục /wp-content/plugins/
- Bước 3: Kích hoạt plugin thông qua “Plugins” trong WordPress
Video
Video sẽ tiếp tục là xu hướng marketing online trong những năm tới đây bởi mỗi ngày Việt Nam có tới 100 triệu lượt xem video, xu hướng sau khi search Google rồi sang Youtube tìm kiếm tăng 70% từ 2017 sang 2018. Ngoài ra các video trên youtube có hơn 10 tỷ lượt view mỗi tháng. Các con số này đã đủ làm các bạn thấy mức độ quan trọng của Video chưa?
Và đây là một ví dụ thực tế
- Ví dụ tổng lượt search trên google từ khoá “đánh giá apple watch” là 1.880
- Cũng là từ khoá “đánh giá apple watch” nhưng tổng lượt search trên youtube là 8.860
Lợi ích Video mang lại
- Giúp truyền tải nội dung trực quan từ đó giúp người đọc nắm bắt thông tin nhanh, dễ hiểu.
- Đối với doanh nghiệp giúp tăng độ trust của website
- Giúp tăng thời gian Onsite
- Làm nội dung website phong phú hơn
- Giữ chân người dùng ở lại lâu hơn
- Giúp giảm tỷ lệ thoát
- Tăng tương tác người dùng
- Video rất dễ viral
Làm thế nào để tận dụng video đối với website, doanh nghiệp
- Tải website lên chính trang chủ của bạn: Video này nên là của chính doanh nghiệp tạo ra. Nội dung video có thể là nói về doanh nghiệp trên các phương tiện thông tin đại chúng, hoặc video về chính sản phẩm, dịch vụ của doanh nghiệp.
- Đa dạng các loại hình video trong chính các bài viết: Video hỏi đáp (loại này thường có 2 loại video là: câu hỏi thường gặp, Video câu hỏi nên gặp), Video hướng dẫn sử dụng sản phẩm, dịch vụ, Video giới thiệu sản phẩm mới….
- Thêm các video uy tín, liên quan đến sản phẩm, dịch vụ: Các bạn cũng có thể tìm kiếm các video minh hoạ cho nội dung bài viết đến từ các nguồn uy tín.
Lời khuyên dành cho các bạn: Đối với mỗi dự án SEO bạn nên tạo Chanel YOUTUBE riêng giúp xây dựng thương hiệu, giới thiệu sản phẩm đồng thời kết nối người dùng.
Google Business

Google Business (hay Google My Business) là một công cụ miễn phí do Google cung cấp, dành cho các doanh nghiệp và tổ chức để quản lý sự hiện diện của họ trên toàn bộ Google bao gồm Google Tìm kiếm và Google Map. Google Doanh nghiệp sẽ giúp người dùng tìm thấy doanh nghiệp hay tổ chức của bạn cùng các thông tin về doanh nghiệp của mình.
Lợi ích của Google Business
- Quản lý thông tin doanh nghiệp
- Kết nối và tương tác với khách hàng
- Giới thiệu về Doanh nghiệp với những thông tin hiển thị
- Tăng cường sự hiện diện trực tuyến của doanh nghiệp.
Thông tin cần thiết để tạo Google Business
- Tên doanh nghiệp
- Địa chỉ chính xác muốn đăng ký
- Số điện thoại
- Trang web
- Giờ mở cửa
- Dịch vụ/sản phẩm công ty cung cấp
- Logo/biểu tượng công ty
- Ảnh sản phẩm dịch vụ
- Ảnh văn phòng
- Ảnh bên ngoài công ty
- Video giới thiệu công ty hoặc sản phẩm dịch vụ (Nếu có)
Cách đăng ký
- Truy cập Google Business
- Chọn “Bắt đầu ngay” và đăng nhập với tài khoản email bạn muốn sử dụng làm email quản lý Google Business.
- Nhập tên Doanh nghiệp của bạn và lựa chọn “Tiếp theo”
- Lựa chọn “Có” nếu bạn có địa chỉ doanh nghiệp của mình và muốn hiển thị trên Google Maps và Tìm kiếm
- Điền đầy đủ thông tin về địa chỉ doanh nghiệp của bạn. Bạn có thể tham khảo danh sách mã bưu chính 63 tỉnh thành.
- Nếu doanh nghiệp của bạn phục vụ khách hàng ngoài địa chỉ doanh nghiệp ở trên hãy chọn “CÓ”. Nếu doanh nghiệp của bạn chỉ phục vụ khách hàng tại địa chỉ doanh nghiệp ở trên hãy chọn “KHÔNG”.
- Thêm những khu vực mà doanh nghiệp bạn có thể phục vụ khách hàng. Bạn có thể thêm nhiều khu vực khác nhau dựa trên thực tế.
- Lựa chọn “Danh mục Doanh nghiệp” phù hợp với doanh nghiệp của bạn. Tham khảo thêm cách chọn “Danh mục Doanh nghiệp”
- Thêm thông tin chi tiết liên hệ cho khách hàng mà bạn muốn hiển thị trên Google Business
- Lựa chọn “Có” nếu bạn muốn nhận các thông tin gợi ý về các mẹo hay đề xuất tối ưu cho Google Doanh nghiệp của bạn. Nếu không muốn nhận những thông tin này, bạn có thể chọn “Không”.
- Chọn “Hoàn tất” để hoàn thành quá trình đăng ký và xác minh doanh nghiệp của bạn với Google.
Cách xác minh doanh nghiệp
Để doanh nghiệp của bạn có thể xuất hiện trên Tìm kiếm và Google Maps, cũng như bạn có toàn quyền quản lý và đại diện cho doanh nghiệp, bạn cần xác nhận doanh nghiệp mới đăng ký là doanh nghiệp của bạn.
Có 5 hình thức xác minh doanh nghiệp:
- Xác minh doanh nghiệp qua điện thoại
- Xác minh doanh nghiệp qua thư
- Xác minh doanh nghiệp qua email
- Xác minh doanh nghiệp ngay lập tức
- Xác minh doanh nghiệp hàng loạt
Bạn có thể tìm hiểu các cách xác minh doanh nghiệp của Google nhé
Trang 404
Nhiều thương hiệu và doanh nghiệp bỏ qua tầm quan trọng của trang lỗi 404, đây là một sai lầm rất lớn. Lỗi 404 là một phản hồi tiêu chuẩn cho biết:
- Máy chủ ngừng hoạt động.
- Nó không thể tìm thấy nội dung được yêu cầu (do xóa tệp hoặc tên miền).
- URL được yêu cầu bị hỏng.
Ý nghĩa của trang 404
Trang 404 là công cụ của bạn để thông báo với khách hàng rằng một trang được yêu cầu hiện không có sẵn. Trang lỗi 404 thân thiện với người dùng, hấp dẫn trực quan chứng minh cho khách hàng thấy rằng bạn quan tâm đến họ và quan tâm đến việc giữ họ trên trang web của bạn. Từ đó trang 404 sẽ có ý nghĩa thực tế như sau:
- Giữ chân người dùng trên trang
- Giảm tỷ lệ thoát trang
- Tăng thời gian trên trang
- Tăng số trang trên phiên
- Giúp người dùng tìm kiếm được thông tin người dùng cần
Yêu cầu thiết kế trang 404
- Đẹp mắt
- Có nút backhome, thanh Search
- Có gợi ý nội dung hấp dẫn
Thuộc tính cần có của trang 404
- Trang 404 phải có thuộc tính noindex, follow (hoặc nofollow)
- Trang 404 không có URL cụ thể
- URL các trang 404 trên website phải giữ nguyên khi xuất hiện lỗi
Cách kiểm tra và khắc phục lỗi 404 trên website
- Kiểm tra lỗi 404 bằng Search Console
- Kiểm tra lỗi 404 bằng công cụ Screaming Frog
- Khắc phục lỗi 404 trên website:
- Chuyển hướng trang 404 đến trang đích chính xác
- Khôi phục các trang đã xoá
Index
Index hay Indexing (Chỉ mục) là tên gọi khác cho cơ sở dữ liệu được sử dụng bởi một công cụ tìm kiếm. Các chỉ mục chứa thông tin trên tất cả các trang web mà Google (hoặc bất kỳ công cụ tìm kiếm nào khác) có thể tìm thấy. Nếu một trang web không nằm trong chỉ mục của công cụ tìm kiếm, người dùng sẽ không thể tìm thấy nó.
9 yếu tố ảnh hưởng tới tốc độ index Website trên công cụ tìm kiếm
Tại sao Website của bạn phải rất lâu mới được index nội dung mới trên công cụ tìm kiếm? Có nhiều nguyên nhân khác nhau nhưng có thể tóm gọn trong 9 yếu tố sau:
- Cấu trúc Website (sitemap)
- Số lượng truy cập, người dùng tự nhiên
- Tuổi đời website
- Nội dung cập nhật thường xuyên trên web
- Tốc độ tải trang
- Trùng lặp nội dung
- Internal link (liên kết nội bộ)
- Độ phổ biến hay xếp hạng của website hoặc thương hiệu (brand)
- Có thông báo cho công cụ tìm kiếm để index bài viết
Hướng dẫn Kiểm tra Index trên website
Có 1 cách đơn giản để kiểm tra index của website, như sau:
Mở giao diện công cụ search (ở đây trình duyệt tìm kiếm chính là Google)
Vào thanh tìm kiếm, sử dụng cú pháp site:{tên miền của bạn}.
Số lượng cũng như các loại link được index (lập chỉ mục) sẽ xuất hiện trong kết quả tìm kiếm.
4 Vấn đề khi index link trên Website
Xuất hiện những vấn đề về index link trên website khi bạn kiểm tra. Có thể sẽ có nhiều link mà bạn không mong muốn được index, lỗi trong thiết kế Web khiến index nhiều link rác hoặc tệ hơn là trang Web bị hack.
- Lỗi 404 URL not found: kết quả được trả lại khi truy cập một URL không còn tồn tại, lý do đã bị xóa hoặc được chỉnh sửa URL đó nhưng lại không chuyển hướng (301 redirect) từ URL cũ về URL mới.
- Index các phân trang: xảy ra tình trang duplicate Content, bạn cần Canonical về page, post chính hay trang chủ.
- Index các Media không mong muốn: attachment, heading, URL ảnh, Tag, Author (Tác giả), kết quả tìm kiếm trên thanh search Website…
- Index URL lạ, tiếng nước ngoài: đây là vấn đề nghiêm trọng vì rất có thể website của bạn đã bị hack. Cần thay đổi ngay mật khẩu, liên hệ quản lý hosting để sao lưu và cài đặt lại dữ liệu sớm nhất có thể.
Lời khuyên yếu tố index trên website
- Kiểm soát index (số lượng) thường xuyên: tiến hành kiểm tra index mỗi ngày để nắm rõ tình trạng: tăng hay giảm số lượng cũng như loại link index tốt hay xấu.
- Sắp xếp từng index theo từng nhóm từ khoá chủ đề: việc chia nhóm chủ đề từ khoá theo từng URL index sẽ giúp bạn đánh giá từ khoá đã nhận đúng trang đích, nắm rõ tình hình thứ hạng keyword…
- Mỗi index có mang lại giá trị cho người dùng hay không?
Thanh Search
Thanh Search trên website là một công cụ để tìm kiếm các thông tin theo nhu cầu người dùng ở bên trong trang web. Thanh Search giúp đưa ra những gợi ý mà người dùng đang tìm kiếm nhưng đường dẫn tới trang web đó.
Vai trò của thanh Search
- Thanh Search bên trong trang web giúp người dùng tìm kiếm được các thông tin, bài viết ở bên trong trang web đang truy cập. Như vậy giúp kéo dài thời gian truy cập trang của người dùng.
Tối ưu thanh Search trên giao diện web
Mục đích của việc tối ưu thanh search trên giao diện của web là để giúp người dùng chú ý tới và có thói quen sử dụng.
- Vị trí đặt thanh Serch: dễ nhìn, dễ thao tác
- Kích thước thanh Search: responsive cho tất cả các thiết bị: Desktop, Tablet, Mobile,…
- Có lời kêu gọi hành động: làm người dùng chú ý hơn thay vì 1 cụm từ ‘’ tìm kiếm’’
Mật độ từ khóa
Mật độ từ khóa (keyword density) là tỷ lệ phần trăm số lần từ khóa hoặc cụm từ xuất hiện trên một trang web so với tổng số từ trên trang. Trong SEO, mật độ từ khóa có thể được sử dụng để xác định xem một trang web có liên quan đến một từ khóa hoặc cụm từ khóa được chỉ định hay không.
Một số lưu ý khi tối ưu mật độ từ khóa
- Mật độ từ khóa: dưới 3%, dùng SEOquake check
- Vị trí quan trọng cần xuất hiện từ khóa
+ Trong các permalink.
+ Thẻ H1 – Tiêu đề của bài viết.
+ Thẻ H2, H3.
+ Đoạn sapo (150 ký tự đầu bài viết).
+ Đoạn kết thúc (150 ký tự cuối bài viết).
+ Thẻ alt của hình ảnh.
+ Mô tả của bài viết (thẻ meta description).
- Thay vì spam từ khóa chính, bạn có thể đa dạng các từ khóa phụ và từ khóa ngữ nghĩa (từ khóa LSI)
- Bôi đậm, in nghiêng phù hợp các từ khóa để nhấn mạnh.
TOC (Table Of Content)
Sử dụng mục lục trong bài viết của bạn giúp người đọc dễ dàng điều hướng hơn. Bạn có thể tạo mục lục trong bài viết từ các tiêu đề được đặt Heading từ H1 đến H6 được sử dụng trong bài viết của bạn.
Tác dụng của TOC trong SEO
- Giúp người dùng có thể di chuyển đến những mục nào mà họ cần đọc.
- Giúp người đọc có thể biết trước được những nội dung chính có trong bài viết.
- Giúp webiste của bạn hiển thị sitelink nổi bật trên google hơn
Plugin TOC cho Website WordPress
- Fixed TOC: hiện tại chúng tôi đang dùng plugin trả phí này
- Easy Table of Contents
TỔNG KẾT
Dưới đây là danh sách chứa 30 Checklist SEO Onpage cực kỳ quan trọng mà chúng tôi đã áp dụng thành công cho hơn 200 dự án SEO. Nhớ kiểm tra thường xuyên, vì chúng tôi sẽ tiếp tục cập nhật nó theo thời gian. Nếu bạn có bất kỳ checklist nào mà bạn cảm thấy cần được thêm vào danh sách này, hãy để lại ý kiến của bạn ở phần bình luận bên dưới. Chúng tôi chúc bạn thành công trong việc triển khai các dự án SEO của mình.
Note: Nội dung trên website được biên tập và tổng hợp từ nhiều nguồn khác nhau và hoàn toàn phi lợi nhuận. Nếu có bất kỳ tranh chấp nội dung nào liên quan tới bản quyền tác giả, vui lòng liên hệ: 0949.339.222. Chân thành cảm ơn!
- Webinar Tìm kiếm thị trường ngách & kiến tạo doanh thu Affiliate, Adsense với ChatGPT
- Chat GPT và những câu lệnh giúp bạn PRO hơn trong công việc
- Snaptik app và cách tải video bằng ứng dụng Snaptik haphuong
- Dịch vụ seo giá rẻ SeoViet – Đơn vị SEO có “TÂM” TOP đầu tại Hà Nội
- Google cập nhật chính sách về bài đăng trong Hồ sơ doanh nghiệp